Digital Photography Imaging - Task 1 : Collage
31/03/2022-27/04/2022 (Week 1-Week5)
Brigita Maria/0352958
Digital Photography Imaging / Bachelor of Design in Creative Media
Digital Photography Imaging Task 1 : Collage
LECTURES
Week 1 Introduction and Briefing:
Introduction to the module. Mr. Martin introduces all the necessities there
is to do the class. The google classroom and the Microsoft Teams ( we need
to sign in ). He started the lecture for the first week which is
Introduction to Digital Photography and Imaging.
He introduces past works of the students that took this lesson.
Lastly, we where briefed with the first task, and also do the week 1
practical.
The Importance of Photoshop:
- Express of creativity
- Create graphic design
- Restoration of old images
- Integrate graphics with text artistically
- Make use of brushes
- Change photo color
- Rectify mistakes in photograph
Photo manipulation
alter and transform a photo
Digital Imaging
-Retouching
-Insert more details
-Photomontage
-False captioning
TIPS to be a successful graphic designer
TIPS #1: Follow The Tutorials
TIPS #2: Experiment
TIPS #3: Memorize All Keyboard Shortcuts
TIPS #4: Try to Replicate Others Work
TIPS #5: Do Participate in Design Competitions
TIPS #6: Subscribe to Online Galleries
TIPS #7: Smart Objects for Smart Designers
TIPS #8. Scaling Artworks and Proportions
TIPS #9: Use Actions to Personalize Work
TIPS #10: Organize the Files Properly
Week 2 Introduction to Composition:
We were briefed and
introduced into the art of composition. Similar to Design Principle Module.
- Focal Point
Guides the eye of viewer naturally towards the important information
in a composition.
- Scale & Hierarchy
Scale sets the hierarchy of the elements in the composition.
Indicates the important information in the design
- Balance
Balancing every elements inside the design. Similar sizes weigh the
same so it can create balance. Smaller objects might ‘weigh’ less than larger objects, and heavily
textured elements might ‘weigh’ more than flatly colored elements.
- White Space
White space is mostly known as “empty space” to balance up the main
focus of a composition.
Helps your design to breathe. Create a sense of
calmness
from the design that creates the opposite of it.
Rule of Thirds
Figure 1. Rule of Thirds - Week 2 (14/04/2022)
The Rule of Thirds is the process of dividing an image into thirds,
using two horizontal and two vertical lines. This imaginary grid
yields nine parts with four intersection points.
When you position the most important elements of your image at these
intersection points, you produce a much more natural image. It is also
suggested that any horizon is placed on either the top horizontal line
or bottom horizontal line.
But it is suggested that you put your point of interest in any
picture or image in either of those 4 red dots. Positioning the
important elements along those dotted lines.
The Rule of Thirds is a way to:
lead the eye into the picture. Diagonal lines, can create a great
movement and motion in the picture. Choose a natural frames, like
window, doors or any kind form of framing in the picture. Find
contrast in figure (subject) to ground (background). Patterns and
repetition can be a good subject for a photo composition, but
sometimes breaking the pattern can be another interesting and
unique subject of photo. Lastly, symmetry. It is pleasing to the
eye of human.
- Symmetrical
Figure 1. Symmetry
Golden Ratio
Figure 1. Golden Ratio - Week 2 (14/04/2022)
The Golden Ratio is a mathematical ratio. It is very common in
nature, and when used in a design, it brings out an organic and natural-looking compositions
that are aesthetically pleasing to the eye.
Lots of layout are using golden ratio to determine the dimensions
of the layout.
Figure 1.4 Golden Ratio in an online shop website or app interface - Week
2 (14/04/2022)
Figure 1.5 Golden Ratio in The National Geographic website interface -
Week 2 (14/04/2022)
Composition (framing & cropping)
Single
Features one character alone in the frame. The character is the main
focus. Clean single and dirty single. Close up, medium shot, wide shot,
etc.
Two Shot
Two characters are visible in one frame. Both faces should be visible.
Showing the relationship between the characters
Three Shot
Three characters are visible in one frame. Faces should be
visible. Showing the relationship between the characters
Four Shot
Two characters are visible in one frame. Faces should be
visible. Showing the relationship between the characters
and soon
Crowd Shot
Over the shoulder
Hybrid of single and two shot. Focuses on one character. Feels included
in the moment of the scene.
POV
Immerse in the scene and look at the perspective of a certain
character.
Insert shot
Going detail!
Week 3 Introduction to Photoshop:
Lasso tool, Pen tool, and Layering
Figure 2.1 Lecture - Week 3 (14/04/2022)
There are these section where all the layers and
layer settings are happening.
Toolbox contain all the
necessary tools for image manipulation and editing.
Marquee Selection tools
-For masking and selecting things
-Shape Marquee tool
-Pen tool and friends
-Lasso tool
-Quick selection and magic tool
Lasso Tool
Draw a certain pinpoint of a certain area
There are 3 options in the lasso tool option. Lasso, Polygonal Lasso,
Magnetic Lasso
Pen Tool
Pen tool is the most common option to create paths.
The pen tool is the way that you add these points and the way you
drag the tool as you create the points determines how they will
look.
Remember, the fewer points, the smoother a path will be.
Layering
The advantage of using Layers is that you can save a Photoshop
file with all the layers included. This means you can use layers to not destroy the photo while editing the photo
itself
Your adjustments in Photoshop will
never destroy the original image.
Week 4 Introduction to Photoshop
Adjustment layer and filters
Adjustment Layer The Adjustment Layers in Photoshop are a group of a super useful, non-destructive image editing tools
that add color and tonal adjustments to your image without
permanently changing its pixels.
1. Brightness/contrast
Brightness / Contrast makes adjustments to the tonal range of your
image. The brightness slider is for adjusting the highlights
in your image and the Contrast slider is for adjusting the shadows
in your image.
2. Level
Levels modify the tonal values in an image by adjusting the levels of the shadows, midtones, and
highlights. It’s one of the most used tools in the adjustment layer panel, and
using just a touch of levels will go a long way in correcting your
images.
3. Curves
Curves let you adjust as many points as you want throughout the
entire tonal range of your image, and is the most powerful and
precise tool for editing the tones in an image.
4. Exposure
Exposure lets you adjust exposure levels with three sliders: Exposure, Offset and Gamma. Exposure will adjust only the highlights of the image, Offset
adjusts the mid tones and Gamma will adjust the dark tones
only.
5. Selective color
The Selective Color adjustment layer selectively modifies the amount of a primary color without
modifying the other primary colors
in your image.
Filters
There are filters to change
color, add blur or create completely new image effects. Photoshop
offers a virtually unlimited variety of filters for this
purpose.
Week 5 Double Exposure
Double exposure photography refers to
merging multiple images. The goal is to make them surreal, emotional, or humorous. They
usually feature silhouettes.
1. Using the Tilt-Shift Effect
2. Create fake reflection
3. Experiment with simple portraits and details textured
4. Convert your results to Black & White
5. Work with silhouette
6. Pick two random photo
7. Make simple objects look fascinating
8. Use Shadow
INSTRUCTION
Week 1 Practical:
Bezier Game
2.1 Berzier
Designs that I like in Pinterest
Honestly it is hard to choose only 3 as I am quite open to many styles.
And I have liked manyyyyyy designs. But here are the 3 that I am feeling
today.
Design #1:
Description:
Midori/Shōjo Tsubaki Horror Manga Gets Live-Action Film Starring Risa
Nakamura
I love the vibrant color, and the combo of real picture and
illustration. Also the retro style that this poster has, I have a weird
obsession with that color palette, it also has some sort of a collage
feel. Even though it is quite loud and too much, but that is the style
and I am quite interested in this.
Design #2:
2.3 Art work x Photograph
Description:
Using stitches to show the texture or the feel of the water movement in
the picture. Extending what seemingly is in the picture into a stitch
texture. Not only we are using our sight but also our touch/feel senses.
A simple yet meaningful idea.
Design #3:
Description:
This is made by Norito Shinmura, Poster for Muji Campsite, 2015
I love how it makes me calm and peaceful when I look at this. With the
flowing pattern of the water and the muted color palette that it has,
the pattern will not distract the main focus of the poster which are the
3 small people canoeing . Also with the help of the bright color from
the 3 people and their canoes. It automatically direct our eye to that
focal point.
Week 2 Practical:
We use magazines to make collages. 3 composition to be exact. I collected
some old magazine that my family use to subscribe to. I am not sure if
there is still any left, cause my family don't read magazines anymore.
Fortunately, I manage to find some magazines in the house, so no need to
buy magazines :D!
Not a lot of good pictures and graphic to choose from to be honest, as it
is a family and social magazine. Not a fashion or design magazine that has
an appealing graphics in it. But I am trying my best to work on it.
Figure 3.1 Magazines and cutouts that I found - Week 2 (07/04/2022)
Figure 3.2 Magazines and cutouts that I found (2) - Week 2 (07/04/2022)
From the references and inspiration that Mr. Martin gave us in the google
classroom. I see some interesting designs, like surrealism, maximalism,
all that fun stuff.
Very minimalistic. The creator successfully utilize the white space to his
or her advantage in creating the composition.
I love the different colors and subtle texture in this design and the use
of circles as the elements to this design.
COMPOSITION
Then I started to find and create a decent composition for my
project.
Figure 3.7 1st composition - Week 2 (07/04/2022)
Figure 3.8 2nd composition - Week 2 (07/04/2022)
Figure 3.9 3rd composition - Week 2 (07/04/2022)
FINAL RESULT OF PROJECT 1A
Figure 3.10 FINAL COLLAGE COMPISITION JPEG - Week 2 (07/04/2022)
Figure 3.10 FINAL COLLAGE COMPISITION PDF - Week 2 (07/04/2022)
Week 3 Practical:PD
Mr. Martin first gave us a tutorial in every step of the way, in using lasso
tool, marquee tool, and also the magic wand tool.
.png)
Figure 3.11 Photoshop Tutorial - Week 3 (14/04/2022)
After successfully done the tutorial and master the tools we were off to do the
digital collage. Using only the elements that Mr. Martin had provided.
After seeing lots of inspiration from the Instagram and Pinterest. I came up
with these designs.
COMPOSITION
Figure 3.12 Composition 1
Figure 3.13 Golden ratio in composition 1
For the first composition I was really inspired by the bubble effects that one
of the collages that I saw has. So I utilize the main color that I found in
the assets and elements that were provided. And I saw a lot of greys. So from
different pictures, I cropped circles. This combination from different picture
creates a different texture feel to it. Then using the mountain as the
background, and I got the idea of the background effect from window blinds,
they can give an effect of stripes right? So I imply the idea into the
background that I choose. Just to make it fun.
Figure 3.14 Composition 2
For this particular composition I just wanted to imply a repetition
characteristic. As you can see, all of the elements repeats in the multiple of
3s. 6 tires, 3 fencer, and the background has 3 black area and 3 white area.
This repetition somehow appeals to me. I am hoping it also appeal to other
people. I also used some blending mode to create this black and white effect to
the background and also the fencer.
Figure 3.15 Composition 3
For the last composition, I wanted to make the effect of shark going out of
the water and eats the fencer. I created the water effect using the mountain
picture that has a blue tone to it. But ... some how it looks weird.
Week 4 Practical:
This week we were taught to do some photo editing. How to do photo editing
in a person. Cropping out the background, and giving some color editing. And
we manage to try it into some pictures. One of the is Mr. Shazam. Then add
Mr. Shazam to the Hearst Mansion, making him seemingly belong in that
picture.
Figure 3.16 Edited Shazam - Week 4 (21/04/2022)
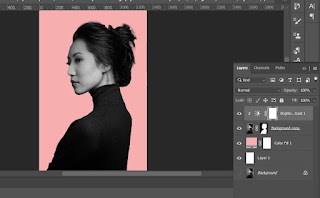
Figure 3.17 A lady - Week 4 (21/04/2022)
Figure 3.18 Hearst Mansion - Week 4 (21/04/2022)
COMPOSITION
First composition
Figure 3.18 Composition 1 adjusted - Week 4 (21/04/2022)
I adjusted the blending mode and also the adjustment layer. To make all the
colors work together and blend together.
what adjustment layer I changed?
Figure 3.19 Composition 2 adjusted - Week 4 (21/04/2022)
I did not like how the finishing of the last one, so I decided to get rid of
the woody background and also change the color of the plant by changing the
adjustment layer.
what adjustment layer I changed?
Third Composition

Figure 3.20 Composition 3 adjusted - Week 4 (21/04/2022)
I find the last water effect is weird and not really clear, so I change the
shapes of the water and make it more obvious that the shark is coming out of
a water. And also change the color of it to make it more bluer, reflecting
an ocean water.
what adjustment layer I changed?
FINAL RESULT OF PROJECT 1B
Figure 3.21 FINAL DIGITAL COLLAGE COMPOSITION JPEG - Week 4 (21/04/2022)
Figure 3.21 FINAL DIGITAL COLLAGE COMPOSITION PDF - Week 4 (21/04/2022)
Week 5 Practical:
Turns out the shazam is in week 6, so this week we do the double exposure
exercise.
Utilizing adjustment layer, clipping mask and blending mode!
Figure 3.22 The media that were given for this exercise - Week 5
(28/04/2022)
Figure 3.23 Result of the double exposure exercise - Week 5
(28/04/2022)
Figure 3.24 Final double exposure exercise JPEG - Week 5
(28/04/2022)
FEEDBACK
Week 2:
For the week 2 exercise on the composition, Mr. Martin choose the 3rd
composition.
Take a cleaner and better angle on the documentation of the collage.
Week 4:
For the week 3 exercise, Mr. Martin said either 1 or 2 is the to go
composition, and when ask my classmates, they choose number 2
composition.
REFLECTION
Project 1a
Honestly, I used to do a lot of collages back in elementary school
and I really loved it. But it has been a long tome since then, so I
really did not know what to expect. So my nervous ass tried to find
old magazines that my family used to buy. A very uninteresting
magazines of news from my town. So it was a little bit hard to find
interesting elements and pictures, and honestly I did not feel
satisfied after I was done with my collages. The worst part is and
when I saw my classmates work, I was shocked they manage to find
wonderful and pretty pictures for them to use in their own collages.
So I felt down and not satisfied. But from this I learn a lot of
lessons. One of them is not to feel bad because you are less from
other people, but try to improve and be better from your old version
of yourself.
Project 1b
From this task, I feel a tiny bit confidence because I have used photoshop
in the past, so I can catch all the lessons quite quick. And I can play more
in photoshop, I can change the color, the tone, the vibrance and such. But
using the same assets creates that pressure to create a unique design and
out of the box. Gladly I manage to do it using inspiration and stuff.

















.png)

















.png)
